Este es un tutorial que lo podéis encontrar por la web en un montón de sitios y me parece muy bien, cuanto más información mejor.
Entonces, si hay tanta información sobre esto en la web, ¿Porqué hacer otro tutorial sobre lo mismo?
Con este tutorial pretendo, no sólo que sepas crear una página de opciones con ACF sino que quiero que entiendas algunas cosas que puedes hacer para hacer páginas de opciones más avanzadas, con sub-páginas, configurarlas a tu gusto o incluso ubicarlas en lugares diferentes del back de WordPress. Pero eso si, iré paso a paso y veremos algunos casos y ejemplos para que todo fluya y nos enteremos bien de lo que estamos haciendo y sobre todo de lo que podemos hacer.
Índice de contenidos
¿Qué con las páginas de opciones de WordPress?
Las páginas de opciones son páginas que se usan el en backend de WordPress para alojar diferente contenido pero normalmente tendrán opciones o ajustes que se puedan realizar sobre algunas funcionalidades de WordPress.
Muchos plugins incluyen su propia página de opciones para independizarla de todo lo demás y que así, tengas en un mismo sitio todos los ajustes que puedas realizar con ese plugin.
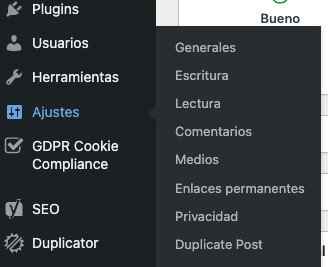
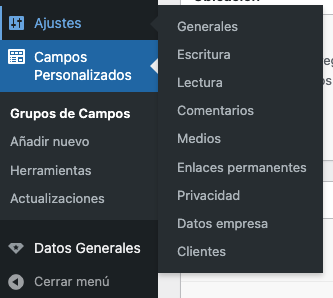
En cuanto a la situación de las páginas de opciones, hay de todo pero la mayoría de los plugins tienen por costumbre situar sus páginas de opciones justo debajo de «Ajustes» en el menú de administración de WordPress, como podemos ver en la siguiente captura:

Como podemos ver en la captura, hay tres plugins que tienen sus propias páginas de opciones. Ya veremos y hablaremos de sub-página pero de momento ahí queda eso.
Otra opción muy usada es crear una página de opciones dentro del menú ajustes.

En este caso podemos ver que el plugin «Duplicate Post» crea su propia página de opciones dentro del menú «Ajustes«.
Estas dos son las opciones más elegidas por los plugins para crear sus páginas de opciones aunque también los hay que lo hacen «más arriba» en el menú del admin de WordPress.
Como es el caso de Mailpoet y un plugin de formularios de contacto como se puede ver en la siguiente captura:

Ahora que ya hemos visto algunas de las ubicaciones donde generalmente se colocan las páginas de opciones, vamos a entrar en materia y vamos a crear una página de opciones con ACF.
Cómo crear una página de opciones
Para crear una página de opciones con Advanced Custom Fields, por supuesto, debemos tener instalado el plugin ACF y en su versión de pago (PRO). Necesitamos tener instala la versión Pro, ok?
Vamos a usar la función acf_add_options_page() qué como explica en la documentación oficial de ACF, nos permite crear de manera sencilla y rápida una página de opciones.
También comenta que las páginas de opciones se usan para guardar datos globales y por consiguiente, no están asociados a ningún post o página pero que, aún así, los datos se guardan en la tabla wp_options de la base de datos.
Para sentar las bases diré que la función acf_add_options_page() puede recibir com parámetro un array con los ajustes que hayamos establecido de esta forma:
acf_add_options_page( [$settings] );La gracias de todo esto está en ese array [$settings]. Él es que nos permite decirle a la función las características que tendrá nuestra nueva página de opciones. Pero esto lo veremos un poco más adelante. Ahora vamos a crear nuestra primera página de opciones con ACF.
Crear una página de opciones super básica
Casi no merece la pena comentar esta opción pero la voy a comentar, mas que nada, por motivos didácticos para que veas lo más básico y te puedas hacer una idea desde dónde partimos y lo que vamos a ir añadiendo o modificando hasta conseguir lo que realmente queremos.
Para no hacer más larga la espera, a continuación pongo el código necesario para crear una página de opciones super básica.
Esta página de opciones no tiene nada de nada. No tiene ningún ajuste por ningún lado y por consiguiente se ajusta a los valores y por defecto establecidos por la función para estos casos.
Podemos ver en la siguiente captura de pantalla que ha creado una opción en el menú con el nombre «Options«. Sin más. Como no le hemos dicho nada de nada, muestra lo que tiene establecido por defecto. ¿Esperabas otra cosa?

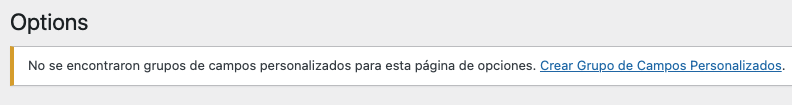
Además, cuando seleccionamos «Options» en el menú, se mostrará una página vacía con un mensaje tal como este:

Suponiendo que no sepas a qué se debe este mensaje te puedo adelantar que es porque no hemos asignado ningún grupo de campos de ACF a esta página de opciones. Ya te he comentado que empezamos por lo básico.
Como se que nos va a venir bien para el resto del tutorial, voy a crear un grupo de campos con un par de campos para que podamos ver cómo va quedando nuestra página de opciones.
Crear un grupo de campos y asignarlo a la página de opciones
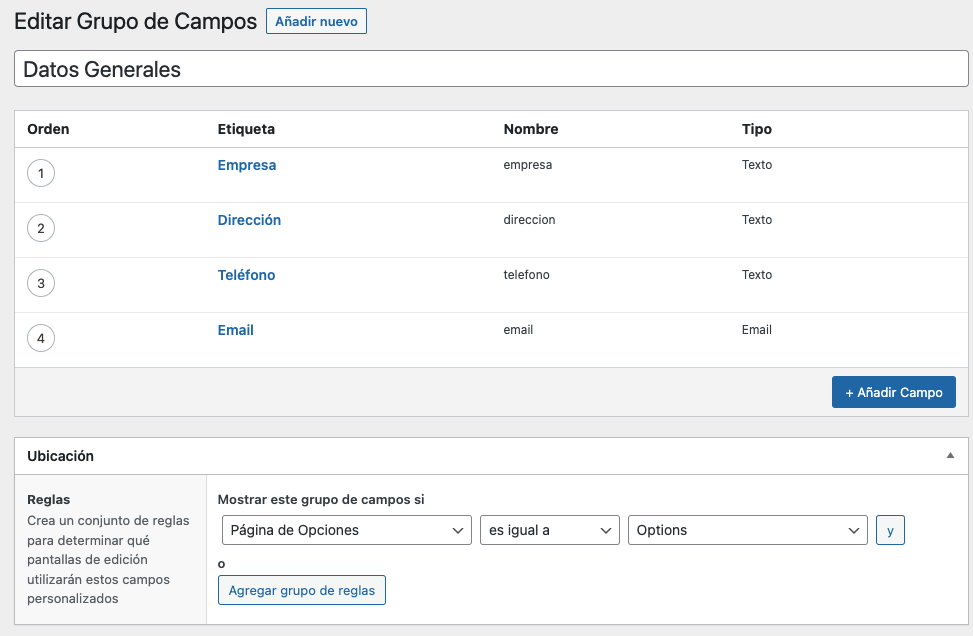
Para hacer esto, creamos un nuevo grupo de campos en ACF con el nombre que queramos y los campos que queramos. Para este ejemplo yo he creado lo siguiente:

Podemos ver que se ha creado un grupo de campos con el nombre «Datos Generales» que tiene cuatro campos que vamos a utilizar para recoger y almacenar los datos de esta empresa en cuestión en la página de opciones. Y esto es lo importante ahora. He establecido la Ubicación del grupo de campos para que se muestre en la página de opciones «Options» que es la que tenemos ahora mismo, no tenemos más por el momento.
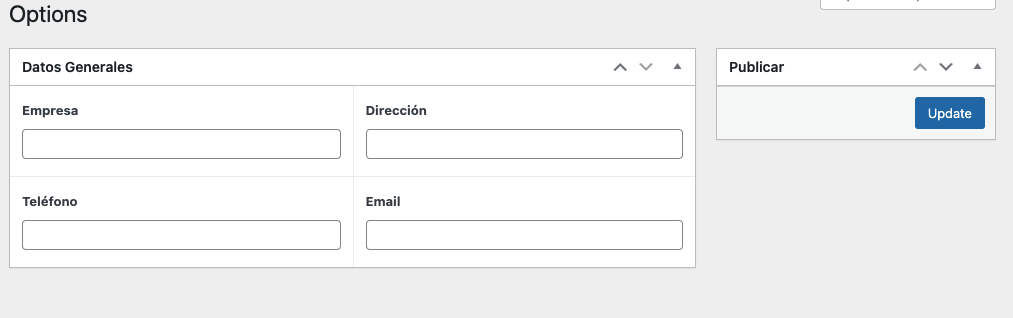
Por lo tanto, en nuestra página de opciones mostraría algo como lo suguiente:

Como digo, es una página de opciones super básica pero es posible que para ciertas situaciones nos pueda servir. Casi mejor para entornos de test porque, como ya veremos, no cuesta mucho darle un toque para personalizarla y quedar mejor.
Resumiendo… Hemos creado una página de opciones, hemos creado un grupo de campos en ACF con 4 campos y hemos asignado este grupo de campos a nuestra página de opciones.
Seguimos…
Opciones básicas para las páginas de opciones de ACF
Ahora que ya sabemos cómo crear una página de opciones básica, sin pasarle el array de ajustes pero asignándole del grupo de campos, vamos a ir paso más allá y ver cómo podemos realizar algunos ajustes en nuestras páginas de opciones.
He comentado antes que para esto, debemos pasarle a la función acf_add_options_page() un array con los ajustes que necesitemos y para ello voy a poner un ejemplo y luego comentaré una a una las diferentes opciones de que disponemos.
Como vemos, establecemos los diferentes ajustes para la página de opciones el el array $options_page.
Paso ahora a comentas las diferentes opciones que hemos usado en el código anterior.
‘page_title’
Esta opción sirve para establecer el título de la página de opciones en sí. Aparecerá en la parte superior izquierda de la mima.
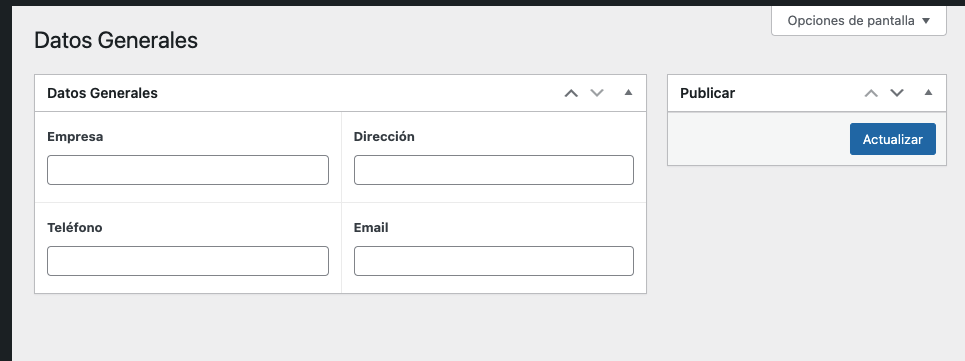
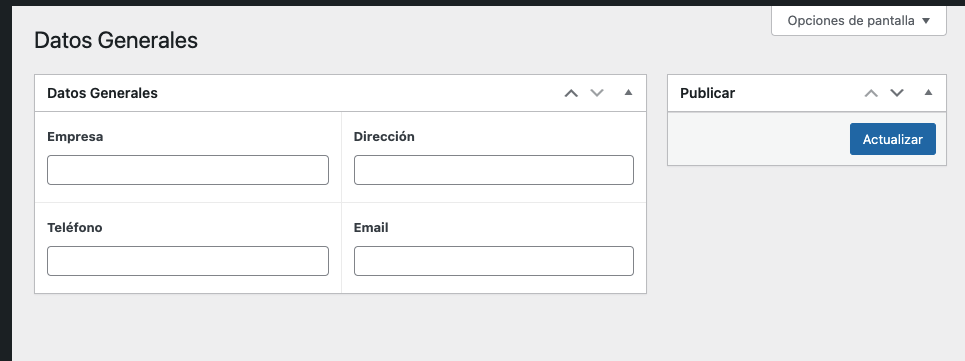
En este caso hemos establecido el valor de ‘page_title’ a ‘Datos Generales’. Por lo tanto vemos el título Datos Generales como en la captura siguiente:

‘menu_title’
Esta opción nos permite establecer el nombre del item del menú dentro del menú de administración de WordPress.
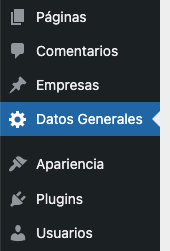
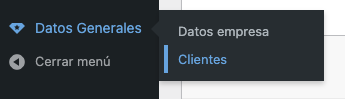
En este caso se ha establecido ‘menu_title» igual que ‘page_title’ y se mostrará así en el menú de administración:

‘menu_slug’
Esta opción creo que no tiene ningún truco, incluso menos que las dos anteriores pero bueno, venga, va, lo digo… Establecemos el slug o url relativa de esta página de opciones
En nuestro ejemplo nos debería de quedar algo así:
http://acf.local/wp-admin/admin.php?page=datos-generalesCada cual con su url.
‘capability’
Este argumento también es interesante ya que podemos establecer el nivel de permisos que debe tener el usuario para poder ver la página de opciones.
En nuestro caso hemos establecido el valor de ‘capability’ a ‘edit_posts’.
Para más información y detalles acerca de los permisos y roles, mira esta página.
Vamos a por el siguiente…
‘position’
Este argumento se refiere a la posición del item de menú dentro del menú de administración de WordPress. Si no indicamos nada, generalmente se mostrará debajo de «Ajustes» como hemos visto hasta ahora.
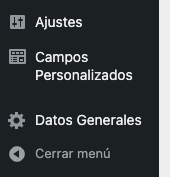
Podemos darle un valor muy grande para que aparezca al final de todos como ‘999’:

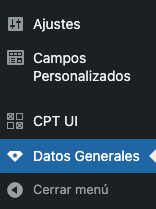
O darle otro valor para ubicarlo en cualquier otro lado como vemos aquí:

‘icon_url’
Opción interesante, claro que sí. Permite que indiquemos el icono del ítem de menú que por defecto está establecido al engranaje.
En el ejemplo he establecido a ‘dashicons-superhero-alt‘ por lo que se mostrará así:

Tienes ver la lista completa de iconos disponibles, revisa los Dashicons.
‘update_button’
Él mimo lo dice todo. Se refiere al texto del botón de «Update» que aparece en la página de opciones y de debemos de pulsar cuando queramos guardar los cambios.

‘updated_message’
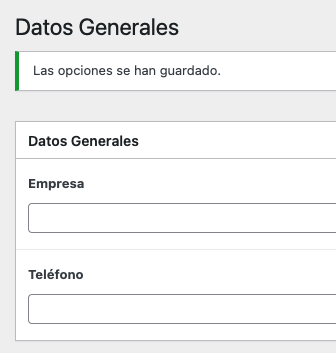
En este caso se refiere al mensaje que se mostrará tras pulsar en el botón de actualizar (update).

Para el caso he puesto ‘Las opciones se han guardado’.
‘redirect’
El tipo de dato de este atributo es booleano por lo que deberemos establecer a ‘true‘ o ‘false‘.
La opción por defecto es ‘true’ por lo que si no indicamos nada o establecemos ‘true‘, la página de opciones por defecto establecida para esta opción de menú, será la primera página de opciones hija.
Todavía no hemos visto esto de páginas de opciones hijas o sub-páginas de opciones pero lo veremos, claro que si.
En este caso lo he establecido a false para que sepamos que la página de opciones será la que estamos creando ya que no tiene páginas hijas.
Hay algún atributo más pero prefiero que los veamos dentro de un rato para no contarte algo que no te voy a mostrar de momento.
Crear página de opciones con página hija
Hace un momento he comentado el atributo ‘redirect‘. Pues bien, lo vamos a usar ahora mismo.
Aprovechando el código anterior, he añadido otra página de opciones pero en este caso, a parte de cambiar los datos necesarios, he añadido otra opción ‘parent_slug‘.
Antes de nada, pongo el código y te comento un poco el nuevo atributo.
‘parent_slug’
Esta opción o atributo nos sirve para establecer quién es la página «padre» de esta.
En el código anterior podemos ver que está establecido el slug de la página de opciones que ya habíamos creado y por eso también podemos ver que el atributo ‘redirect‘ de la primera página de opciones lo he establecido a ‘true‘, para que sea esta última la página de opciones que muestre el contenido y la otra sea una página padre que lo que hace es servir de contenedor a la página hija o páginas, si existiera alguna más.
Esto ya va cogiendo forma.
A continuación vamos a ver cómo podemos crear una página de opciones con varias sub-páginas
Crear páginas de opciones con sub-páginas
Como ya tenemos la idea en la cabeza con lo que acabamos de hacer con la página hija, ya tenemos el trabajo hecho.
Ahora lo que queremos es una página de opciones con varias páginas hijas. Para el ejemplo lo voy a hacer con 2 sub-páginas para no extenderme demasiado.
Por lo tanto, crearemos una página de opciones como la que habíamos creado antes «Datos Generales» y dos sub-páginas: «Datos empresa» y «Clientes«. Si, ya se que no es un buen ejemplo de uso pero no se me ha ocurrido nada interesante pero, quien sabe, tal vez se dé el caso…
En este caso no voy a guardar las funciones en variables sino que las voy a ejecutar directamente dentro la función. Por lo tanto quedaría así:

Interesante, ¿verdad?
Tengo que comentar alguna cosa.
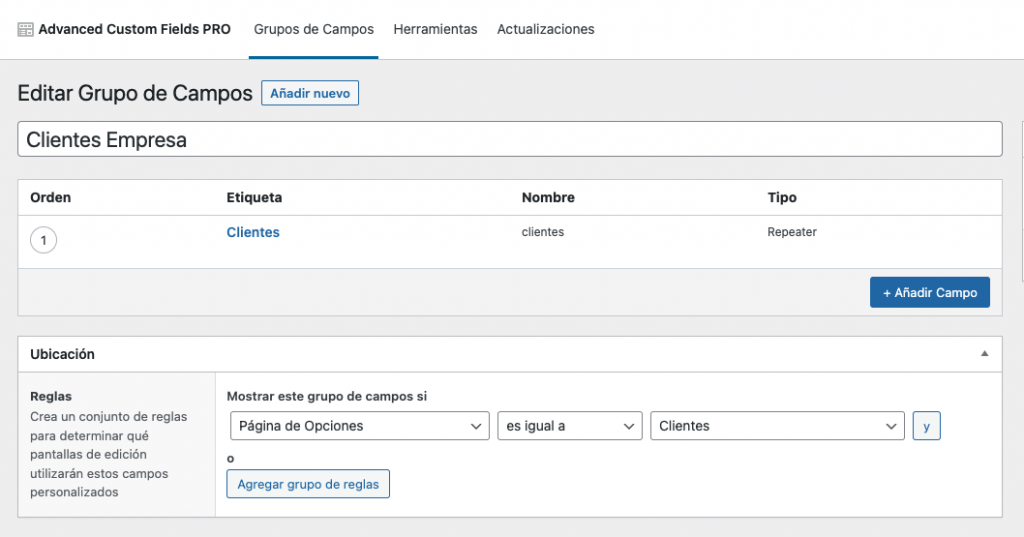
He creado otro grupo de campos de ACF «Clientes Empresa«, he creado un repeater con los campos «Nombre» y «CIF«. También he asignado este campo a la página de opciones «Clientes» que hemos creado.

He cambiado el valora del atributo ‘parent-slug‘ y le he indicado el valor directamente, ya que no estoy guardando en variables. Este atributo lo establezco igual en ambas páginas puesto que lo que hace es indicar qué pagina es la página padre y ambas tienen el mismo padre. O eso dicen ellas…
Podríamos crear el número de sub-páginas que necesitemos, no hay problema con esto.
Establecer la página de opciones bajo Ajustes u otro ítem de menú
Hasta ahora hemos visto cómo crear páginas y sub-páginas de opciones. En todos los casos hemos estado siempre dentro de estas páginas que hemos creado pero si se da el caso de que queramos que nuestra página de opciones no tenga vida propia o más bien, que no tenga un ítem en el menú de administración de WordPress sino que queramos que descienda de alguno de los menús que ya existen, como por ejemplo el menú «Ajustes«, lo único que tendríamos que hacer sería establecer el slug de ese menú, el que nos indique cuando nos ponemos sobre el enlace, como contenido del atributo ‘parent_slug‘.
Para este ejemplo he cambiado el atributo ‘parent_slug’ en las dos sub-páginas de esta manera:
'parent_slug' => 'options-general.php'Total, que nos quedaría algo como esto:

Como se puede observar, dentro del menú «Ajustes«, tenemos tanto a la página de opciones «Datos empresa» como a la de «Clientes«.
Esto lo podemos hacer con otra opción de menú.
Cómo obtener los datos de campos de páginas de opciones
Como ya sabemos, el caso de las páginas de opciones es algo singular ya que no están asociadas a ningún post o página y van por su cuenta.
Aunque la forma de obtener o mostrar los datos de un campo de página de opciones sea utilizar igualmente las fuciones «get_field()» o «the_field()«, hay una particularidad puesto que, además de indicar el nombre del campo, debemos indicar también el parámetro ‘option’ en la función.
Por ejemplo:
<?php get_option( 'empresa', 'option' ); ?>De esta manera obtenemos el valor del campo ‘empresa‘ que está asociado a una página de opciones.
Cómo crear una página de opciones con ACF Free o de andar por casa
Pues si, es posible, claro que si. Pero no te esperes algo guapísimo porque no.
Es muy sencillo y te lo voy a explicar poco a poco para que no queden dudas.
Si pensamos un poco, podemos crear un grupo de campos con una serie de campos para lo que sea, ok? En este caso lo que queremos son unos campos que solo se puedan modificar desde un sitio, desde una página, verdad? Así pasa con las páginas de opciones, que solo se puede modificar el valor de esos campos desde la página de opciones y por lo tanto solo hay un dato por campo como mucho, ¿si?
Pues bien, la idea que te propongo para esta página de opciones «casera» es crear una página con el nombre, digamos… «Ajustes Globales» u «Opciones«, como tu quieras. Luego creamos un grupo de campos con estos campo que queremos para los ajustes de nuestro sitio y se lo asignamos a esa página en concreto, a ninguna más. De esta forma, estos campos sólo se mostrarán en esa página. En ninguna otra página ni post.
Como puedes ver en la captura siguiente…

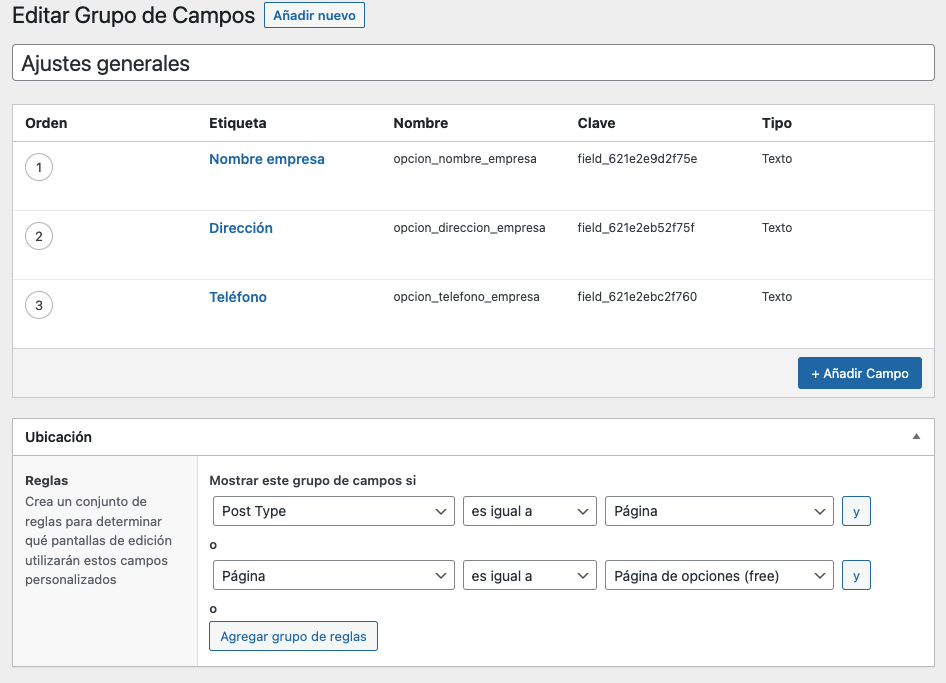
He creado, como te he dicho, un grupo de campos «Ajustes generales» con 3 campos. Para que me sea más fácil identificar los nombre o identificadores de los campos, he añadido la palabra «opción_» delante. Buena idea, ¿verdad?
Ahora, en la sección de «Ubicación» lo ajustamos de tal forma que sólo se muestre en la página «Página de opciones (free)«. La primera condición sobraría porque la segunda es más específica pero más vale asegurarse…
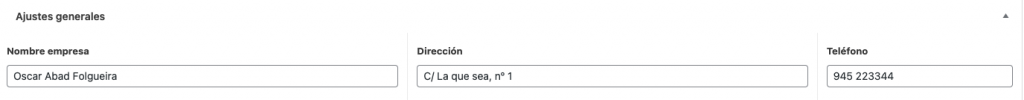
Con esto y con la página «Página de opciones (free)» creada, ya podemos ir y aplicar los ajustes que necesitemos.

De momento bien. No tenemos ninguna pega, la verdad.
Ahora lo que debemos saber es cómo acceder a estos campos y que sólo se muestran en esta página.
Lo que haremos será especificar el ID de esta página en las funciones que usemos para recoger estos campos. Por ejemplo:
$nombre_empresa = get_field( 'option_field_name', 41 );Tenemos que indicarle el ID en el segundo parámetro. En mi caso es «41«.
Y nada más, ya ves qué fácil es crear una página de opciones «casera«.
Si quieres trastear un poco para dejarla mejor, puedes desactivar gutenberg en esa página en concreto e incluso jugar con las opciones de ACF para quitar cosas. Esto ya te lo dejo a ti.
Hasta aquí hemos llegado y parece que fue ayer cuando empecé a escribir este tutorial.
Espero que sea de utilidad.
Mucho ánimo!


Hola Oscar, Mis felicitaciones para ti por este contenido y por compartir conocimiento con nosotros. es un gusto encontrarte en la red y sobre todo leer tu contenido enla forma en que lo explicas tan detalladamente. Me gustraia saber si tienes algun tutorial de como hacer paginas de aterrizajes personalizadas, con ACF u otro plugin de campos personalizados como Metabox-io o cualquier otro. Ejemplo, de esto esta este articulo que encontre https://metabox.io/create-landing-pages-in-wordpress/ .
O si es de tu interes y disposicion, puedas generar un articulo paso a paso, haciendolo con este plugin y ojala no sea explicando como puede hacerse una pagina, sino explicando como poder tener diferentes paginas de aterrizajes, ya que he hecho esta consulta directamente a ellos y nunca me han respondido ni un SI ni un NO. por lo cual ahora que encuentro tu articulo veo que puedes ser relacionado con ACF. Espero sepa entenderme y quedo agradecido desde ahora cualqueira sea su respuestas.
Hola Oscar, olvide decirte en el anterior coemntario, que tambien puedes considerar hacerlo con el pluging Formidable Form que tambien tiene un articulo relacionado con ello.