Me han llegado varios correos pidiéndome más Snippets, sobre todo para WooCommerce. Pues bien, aquí tenéis: WooCommerce Snippet: Cambiar el orden en la página de producto.
¿Qué vamos a hacer?
En primer lugar vamos a ver cómo se ordenan las cosas en WordPress.
Luego vamos a ver cómo están ordenadas en la página de producto de WooCommerce.
También veremos cómo podemos cambiar el orden.
Y por supuesto haremos una prueba de todo esto.
Espero que os guste, vamos allá!
Cómo ordena WordPress las cosas
Supongo que alguno ya sabrá algo acerca de los hooks. De los actions y los filters pero bueno, para no complicarlo ni enrollarme demasiado comentaré que WordPress distribuye hooks (ganchos) y de un modo sencillo lo podemos entender mejor como si fueran lugares o sitios.
Si, ya se que no es lo mismo pero creo que es más fácil de entender para alguien que no ha tomado contacto con esto si lo hacemos así.
Pongamos el ejemplo con el que vamos a probar en este tutorial: «woocommerce_single_product_summary«.
Los nombres de los hooks suelen ser bastante descriptivos por lo que de éste podríamos entender algo como «woocommerce«, «single product» y «summary«. Que si lo intentamos llevar a nuestro terrenos podríamos decir algo como: «woocommerce resumen de producto individual» y si le damos una vuelta si que podríamos saber que se refiere al resumen o sumario de la página de producto de WooCommerce.
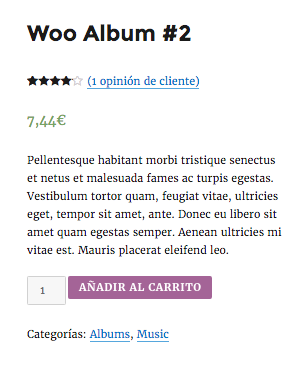
Para que nos entendamos:
A eso se refiere el hook que acabo de comentar. A este sitio dentro de la página de producto.
El orden de las cosas en la página de producto
Después de comentar sobre qué hook o lugar vamos a enfocar este tutorial, vamos a ver qué orden tienen por defecto estas «cosas» en la página de producto.
Por defecto nos hacemos a la idea de la siguiente lista:
woocommerce_template_single_title - 5 woocommerce_template_single_price - 10 woocommerce_template_single_excerpt - 20 woocommerce_template_single_add_to_cart - 30 woocommerce_template_single_meta - 40 woocommerce_template_single_sharing - 50
En la lista anterior podemos ver los diferentes elementos que componen o podrían componer la región a la que nos referimos. Digo que podrían porque es posible que no aparezcan todos o que incluso añadamos alguno que no está en esta lista.
El número que aparece a la derecha de cada uno indica la prioridad del mismo. Por lo tanto entendemos que los de número menor están más arriba es decir, que tienen más prioridad.
Nos quedamos con esto último porque lo podremos en práctica dentro de un momento.
Cómo cambiar el orden
Como acabamos de ver, la prioridad se gestiona a través de un número entero que, cuanto más pequeño es, más prioridad tendrá sobre los demás en el sitio o hook en cuestión.
Teniendo esto claro, podemos decirle a WordPress que modifique el orden de las cosas indicándole el número de prioridad para poner antes o después de otro elemento que queramos.
Por ejemplo, si nos fijamos en la lista anterior, el precio tiene un número menor que el correspondiente a «Añadir al carrito«.
woocommerce_template_single_price - 10 woocommerce_template_single_add_to_cart - 30
Si queremos que el precio aparezca después del botón de añadir al carrito deberíamos asignarle al primero, un número superior a 30.
Tengo que decir que la lista que he puesto anteriormente es mas bien para hacernos una idea y no tiene por que se exacta. Además, es posible que WooCommerce modifique estos números o prioridades en diferentes versiones.
A continuación vamos a hacer un par de pruebas para cambiar cosas de prioridad y por consiguiente, de ubicación.
Cambiando el orden
Si, vamos a hacer esto rápido. Vamos a cambiar el orden de lo que hemos comentado en el apartado anterior pero antes veamos como están estos elementos sin haber realizado ningún cambio:
Vemos que el precio está situado justo después de las estrellitas de opinión de los clientes.
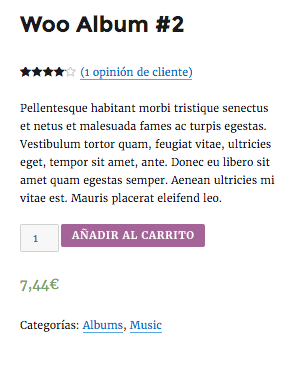
Pues bien, en un sólo paso vamos a quitarlo de ahí y ponerlo después del botón de «Añadir al carrito«:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 35 );
Con este sencillo cambio observamos que:
El precio ahora aparece debajo del botón de «Añadir al carrito«.
Si no añadimos la línea que quita o elimina el precio de su sitio, nos sucederá esto:
Aparecería en los dos sitios por lo que además de indicarle la nueva ubicación, debemos indicarle que quite la que ya está.
Recapitulando…
Recordamos que hemos visto cómo ordena WordPress los diferentes elemento y cómo podemos modificarlos a través de hooks o ganchos.
Os recuerdo que podéis incluir este y otros snippets de código en vuestro fichero «functions.php» del tema que estáis utilizando o también podéis hacer un plugin específico para ello.
Espero que os haya gustado este tutorial y que si tenéis alguna duda me la hagáis llegar o comentéis aquí mismo.
Saludos y mucho ánimo!