
Como parte de los artículos dedicados a snippets de WordPress, hoy traigo uno muy sencillo que podéis implementar fácilmente, en este caso para WooCommerce.
Lo que hace este snippet o trozo de código es añadir un texto o html en la parte superior de la última pantalla de compra, es decir, en la pantalla de «Finalizar Compra» o «Checkout«.
A continuación tenéis el código:
Ya véis que es muy sencillo.
Lo único que hacemos es invocar a una función que en este caso he llamado «add_checkout_top_text()» en el hook «woocommerce_before_checkout_form» que es justo antes del formulario del checkout o finalizar compra.
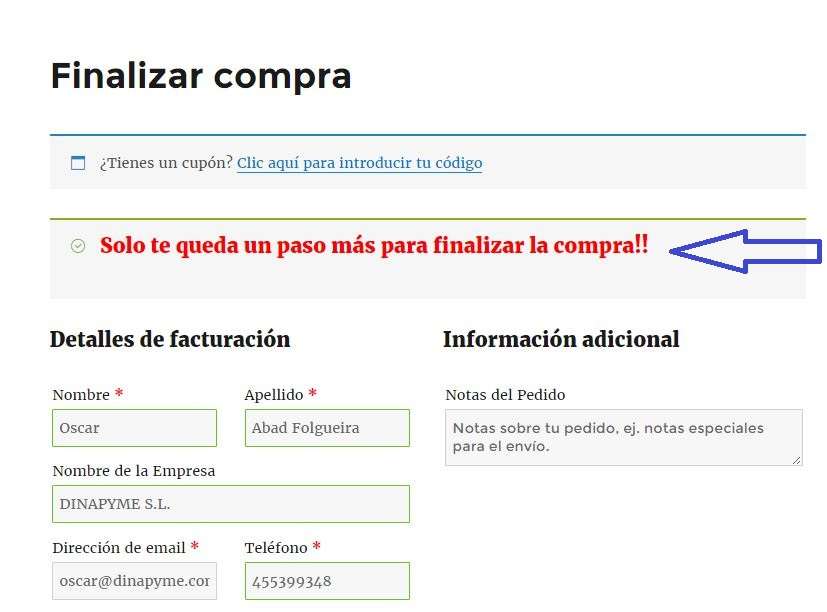
Y en la siguiente imagen podemos ver lo que ha hecho este código:
Podeís utilizarlo para incluir el texto que os apetezca como reclaro para vuestros clientes.
Saludos y hasta la próxima.



Hola ,me puedes indicar por favor donde hago la modificación, en qué archivo?
Gracias
Muy buenas, Carlos.
Este código lo puedes añadir al final del fichero functions.php del tu tema activo.
También puedes utilizar algún plugin como code snippets que te permite añadir estos trocitos de código.
Aunque lo mejor sería añadirlo a tu plugin de funciones.
Voy a ver si preparo un post sobre esto para que lo tengáis todos/as a mano en estos casos.
Saludos y mucho ánimo!
ironias de la vida mi estimado me ayudaste un monton en el blog de wordpress y andaba buscando esta ayuda y me encuentro contigo nuevamente gracias
Muy buenas, Luis.
Me alegra mucho haberte podido ayudar de nuevo.
Mucho ánimo!!
Como sería para que ese texto aparezca también en la tienda y en el carrito?
Gracias
Buenas, me gustaría saber si con este método es posible poner arriba de la pagina del checkout una pequeña imagen con un texto en color, me vendría muy bien para hacer un recordatorio antes del pago, pero no se como implementar la imagen con woocommerce.
Hola, agradecería si me pudieras indicar como ubicarlo debajo de la zona donde se selecciona el envío.
Muy buenas.
No se si ya lo has solucionado pero si no es así, échale un vistazo a esta página: https://www.businessbloomer.com/woocommerce-visual-hook-guide-checkout-page/ donde tienes los diferentes hooks de la pagina del checkout para modificar el snippet y ubicarlo donde necesites.
Saludos y ánimo!