
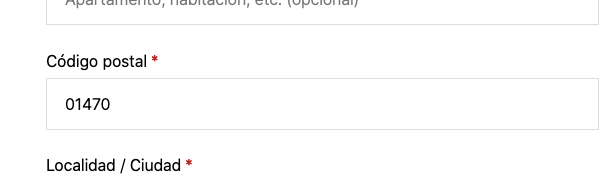
Nos ponemos en situación mostrando el campo de «Código postal» que se muestra en el formulario de «Detalles de facturación» en la página de «Finalizar Compra» (checkout) de Woocommerce.

Como podemos ver, es un campo en el que el cliente introduce un código postal. Éste código postal se verifica y es obligatorio.
Cabe la posibilidad de que esto no nos sirva en nuestro negocio local porque queremos que sólo se pueda comprar si el código postal coincide con uno o unos cuantos que nosotros queremos únicamente.
Esto puede ser debido, como digo, a que nuestro negocio esté enfocado localmente y solo realicemos envíos a sitios cercanos.
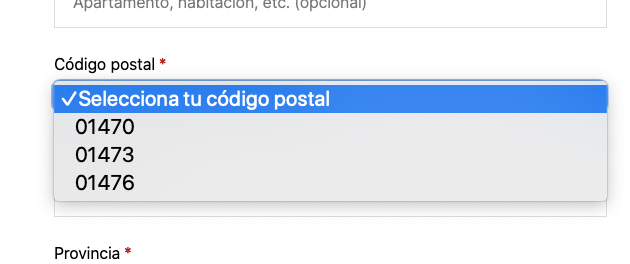
Aunque no es la mejor solución es totalmente válida para ciertos negocios por lo que vamos a convertir este campo del formulario en un campo tipo «select» para que el cliente tenga que seleccionar una de las opciones obligatoriamente y no puede poner cualquiera.
En el código he añadido una opción para que no se realice la validación del código postal puesto que he realizado varias pruebas y no me ha funcionado correctamente y puesto que los únicos códigos postales válidos son los que indicamos nosotros, aquí no debería de existir ningún problema.
Si nos fijamos, los códigos postales permitidos están dentro de un array donde podemos añadir todos los que necesitemos.
Por ejemplo:
'option_1' => '01470',
'option_2' => '01473',
'option_3' => '01476',
'option_4' => '01479',
'option_5' => '01581',
'option_6' => '01483',
'option_7' => '01484',
'option_8' => '01485',Una vez hecho esto, el aspecto de nuestro campo de fomulario será similar a este:

Para terminar, habría que adaptar un poco el css para que los estilos concuerden con el resto del formulario.
Sin más, espero que os sea de utilizad.
Y ya sabéis, cualquier cosa, dejáis un comentario y lo vemos.
Saludos y mucho ánimo!!


Hola me gusto tu articulo, lo apliqué pero parece que salió algo mal. Disculpa mi ignorancia en el tema, lo pegué así:
__(‘Selecciona tu código postal’, ‘woocommerce’),
‘option_1’ => ‘01470’, // lista de códigos postales
‘option_2’ => ‘01473’, // Añadir los que necesitemos
‘option_3’ => ‘01476’
);
return $adresses_fields;
}
Quisiera hacerte una pregunta, cómo puedo hacer para que las opciones que aparezcan para seleccionar en el campo de código postal se encuentren conectadas con la ciudad que seleccione previamente, es decir que solo me salgan las opciones de esa ciudad.
Gracias , saludos afectuosos
Saludos Oscar
He estado busco por todos lados y tu opción era las mas acertada, pero no me funciono, lo que se intenta es poder seleccionar «colonias» o «fraccionamientos» y que al seleccionarlo nos de el costo de envío (que seria variable dependiendo del lugar) al parecer solo podemos hacerlo con CP, pero queremos que nos salgan las palabras del fraccionamiento y no hemos podido, con tu codigo si podemos enlistarlo, pero no podemos hacer la validacion de CP para que nos entregue el costo correspondiente, alguna idea de como poder realizarlo?
Gracias de antemano
Hola, muchas gracias, me funcionó perfecto para el checkout, sin embargo en la página de carrito sigue como campo de texto. Te agradecería si tienes alguna solución para ello 🙂
Buenas me funciona perfecto, pero no me lee los precios fijos de los codigos postales de woocommoerce. Por lo que siempre me marca que no hay precio para ese envio.