Cuando instalamos WooCommerce en nuestros WordPress, automaticamente tendremos a nuestra disposición una serie de bloques para utilizar en el nuevo editor de bloques de WordPress.
Hoy vamos a ver el bloque «Productos en oferta«.

Este bloque nos va a permitir mostrar los productos que tenemos en oferta en nuestra tienda con una serie de ajustes que vamos a ver más adelante.
Para localizar este bloque así como el resto de bloques de WooCommerce, añadimos un nuevo bloque en un post que estemos editando y nos movemos a la última sección de bloques de WordPress como se puede ver en la siguiente captura:

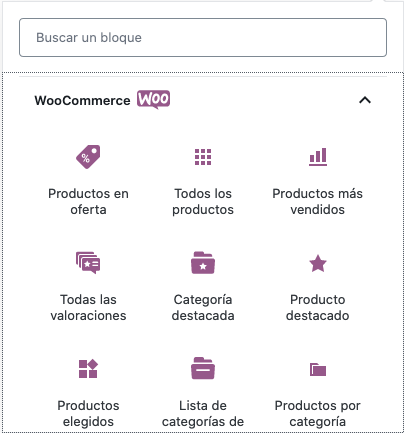
Si deplegamos la sección «WooCommerce» podremos ver todos los bloques que WooCommerce nos ofrece.

Buscamos en gloque de «Productos en oferta» y hacemos click sobre el para añadir un bloque.
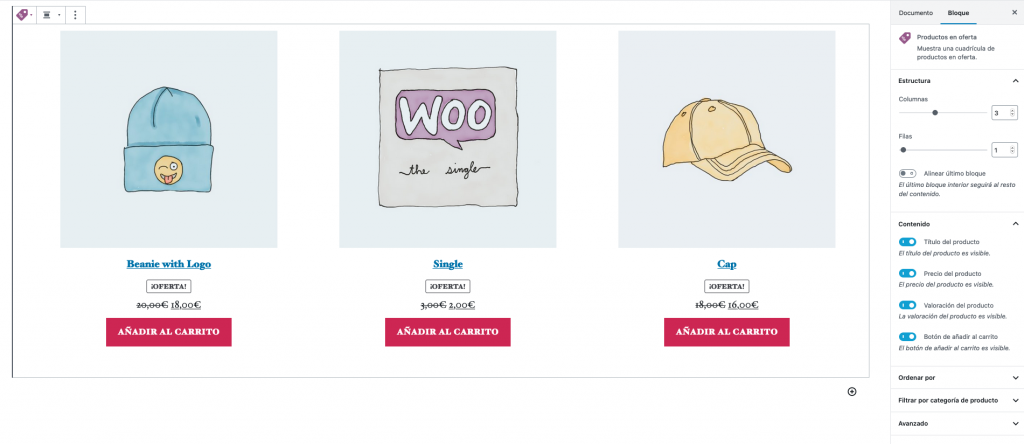
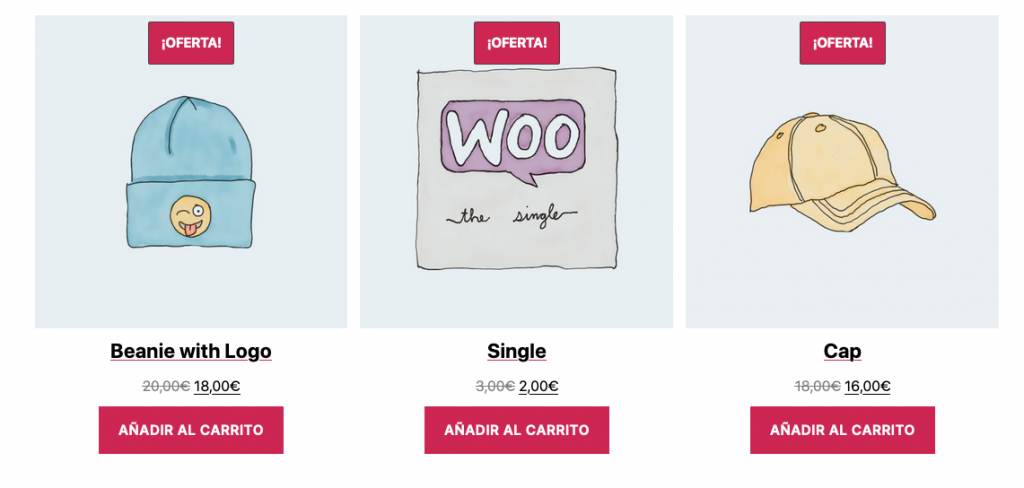
En ese momento, y sin configurar nada de nada, tendremos algo similar a lo siguiente:

Sin tocar nada, como digo, ya tendríamos nuestra sección o bloque de «Productos en oferta» en esta página o entrada.
Lo podemos comprobar viendo este post para asegurarnos de lo que muestra y cómo lo muestra:

Si no queremos más, lo dejamos así y listo pero si queremos realizar algunos cambios, vamos a revisar las opciones que tenemos en este bloque para adaptarlo lo máximo posible a nuestras necesidades.
Opciones del bloque WooCommerce «Pruductos en oferta»
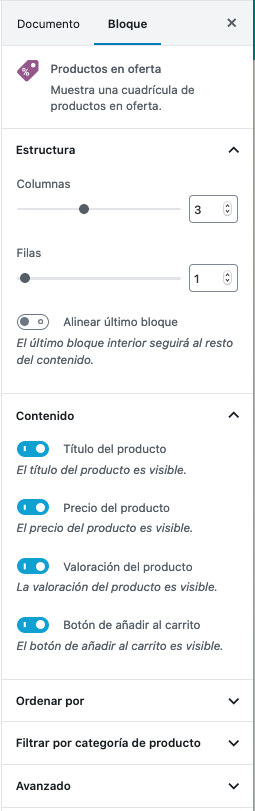
Para ello, nos posicionamos en el bloque y vemos estas opciones de configuración en la parte derecha de la pantalla:

Estructura
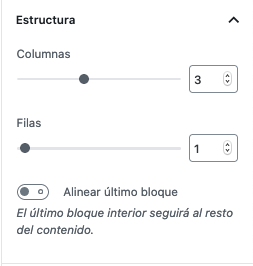
La primera sección que tenemos es la de «Estructura«:

Aquí podemos establecer el número de columnas por fila y la cantidad de filas que motraremos en este bloque de productos en oferta.
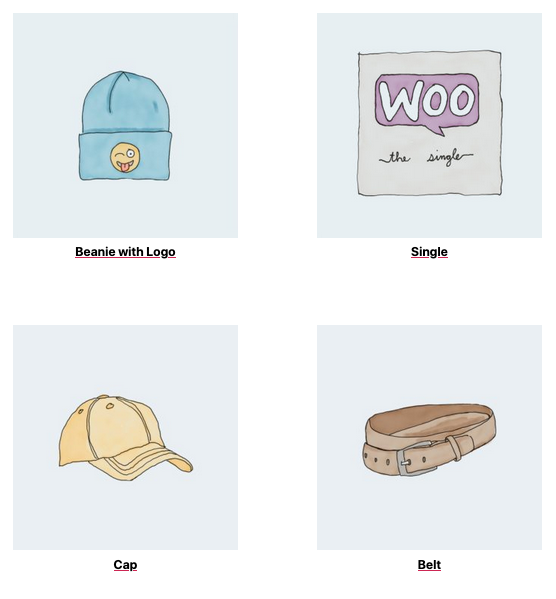
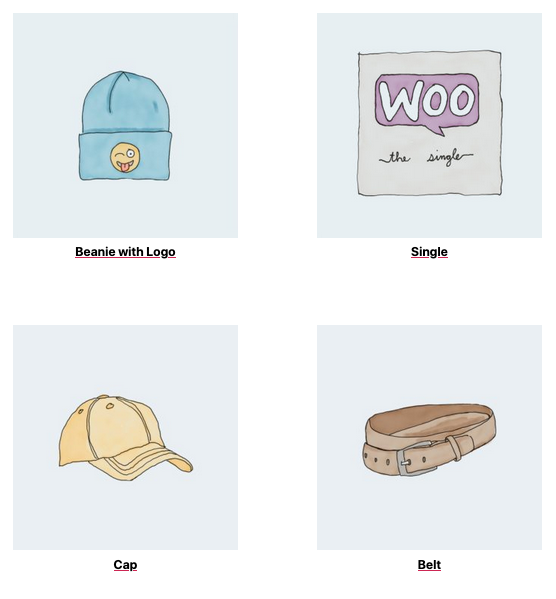
En el siguiente ejemplo hemos establecido 2 productos por fila y 2 filas para que se muestre de la siguiente forma:

También disponemos de una opción de «Alinear el último bloque» para que se alinee verticalmente.
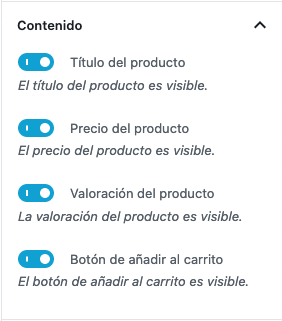
Contenido
En este apartado disponemos de varias opciones que podemos activar o deactivar a nuestro gusto.
Po defecto están todas activadas como podemos observar:

Estos ajustes son muy útiles cuando queremos deactivar ciertos elementos de los productos en el listado.
Las opciones, como podemos obervar son:
- Título del producto.
- Precio del producto.
- Valoración del producto.
- Botón de añadir al carrito.
Podemos desactivar y activar los que queramos o necesitemos.
A modo de ejemplo, desactivamos el precio del producto y el botón de «Añadir al carrito» y nos motraría de la siguiente forma:

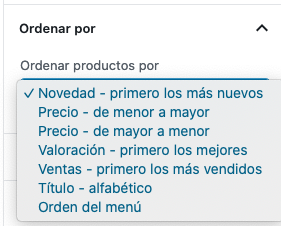
Ordernar por
La siguiente sección o apartado que aparece en los ajustes del bloque «Productos en oferta» de WooCommerce es «Ordenar por».
En esta sección podemos establecer la forma en la que se ordenan los producto en este bloque que hemos creado.
Las ocpiones disponibles son:

- Primero los más nuevos (Novedades).
- Precio – de menor a mayor.
- Precio – de mayor a menor.
- Valoración – primero los mejor valorados.
- Ventas – Primero los más vendidos.
- Título – Por orden alfabético.
- Orden del menú.
Como vemos, tenemos un buen número de opciones con las que podemos ajustar a nuestras necesidades cómo se muestran los «Productos en oferta«.
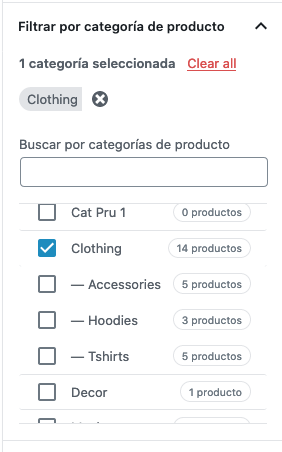
Filtrar por categoría de producto
En este apartado podemos filtrar los productos que se muestran por categorías por lo que podemos seleccionar una o varias categorías que queremos que se muestren y el resto que no se muestren.
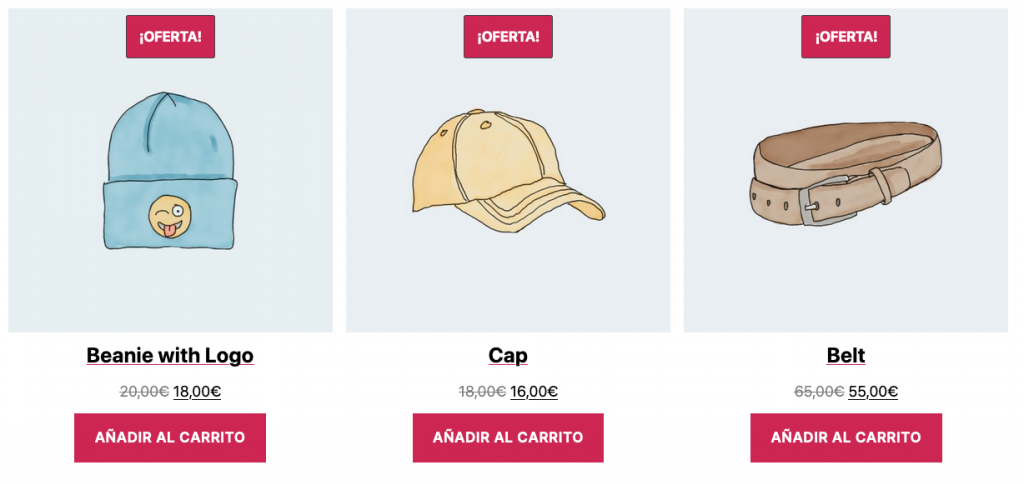
En nuestro ejemplo vamos a suponer que solo queremos mostar los productos en oferta de la categoría «Clothing» en una sola fila de 3 elementos.

Quedaría de la siguiente forma:

Recordemos que en este bloque sólo se muestran los productos en oferta, es decir, aquellos que tenemos rebajados de precio.
Como hemos podido observar, WooCommerce nos ofrece mejoras con los bloques que podemos utilizar y los cambios que podemos realizar en los mismos.
Iremos viendo más tipos de bloques para sacarle el máximo partido.
Cualquier duda y observación, dejadme un comentario.
Saludos y ánimo!


Hola oscar, es un buen articulo, pero me quedo con una duda. ¿como puedo mostrar las ofertas del dia con el editor de bloques? o seria con shortcodes? que atributos usaria para hacerlo?. Estoy aprendiendo a usar wordpress pero me he topado con este inconveniente.
Saludos Oscar.