En este post te mostraré el código necesario para que puedas añadir un campo de tipo «checkbox» en el checkout de tu WooCommerce.
La finalidad puede ser variada pero para este ejemplo vamos a suponer que queremos ese campo de tipo checkbox para que el cliente indique si quiere que le enviemos el manual de instrucciones por email. Como digo, este es sólo un ejemplo y puede que no sea muy real pero seguro que hay muchísimas posibilidades para este campo.
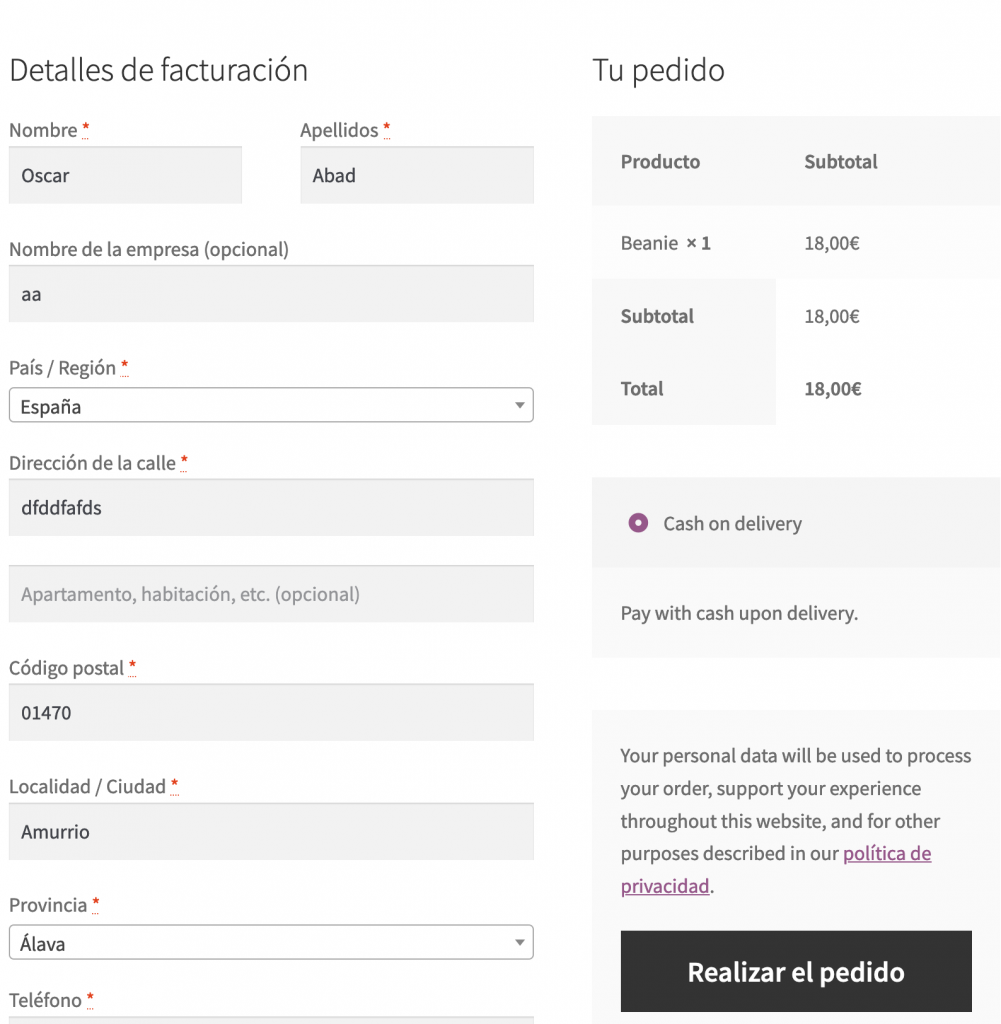
Para ponernos en situación, a continuación te muestro una captura de un checkout sin el campo que te acabo de comentar:

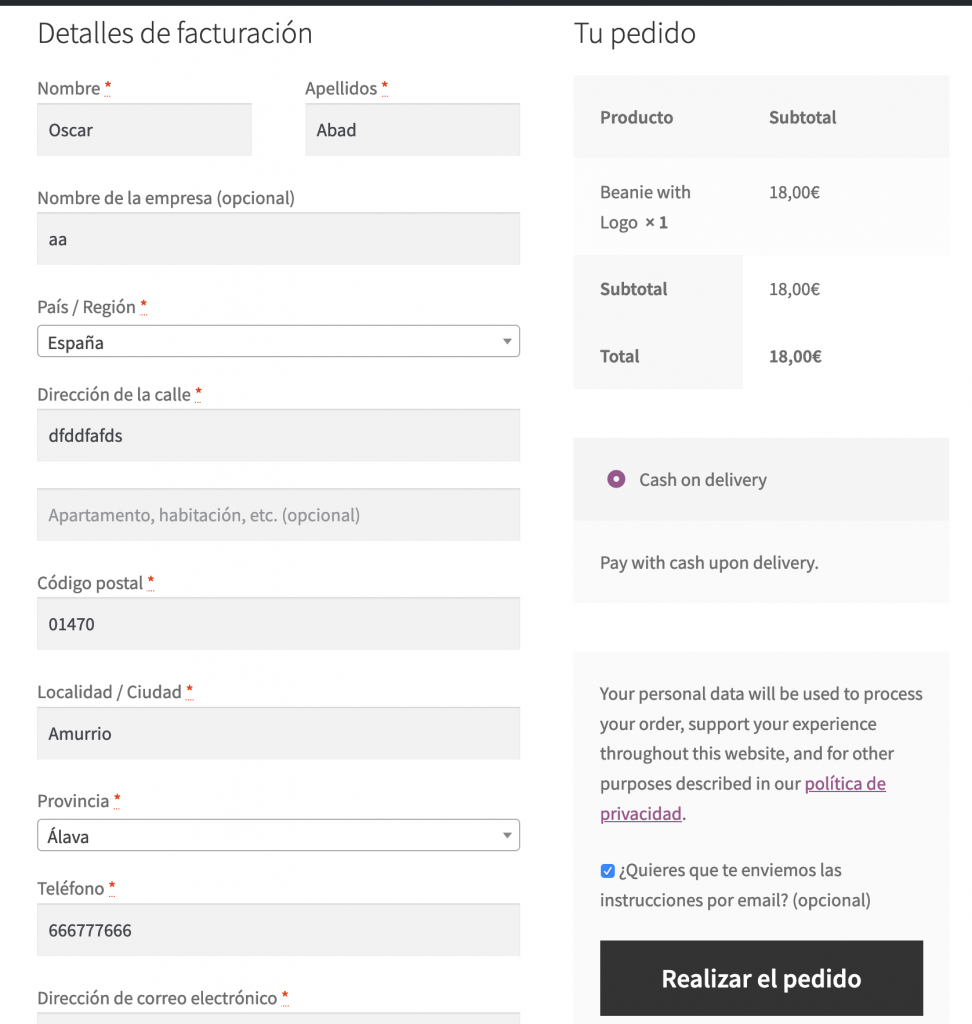
Pues bien, ahora te muestro el resultado que vas a obtener tras añadir el código necesario:

Como puedes observar en ésta última imagen, hay un nuevo campo de tipo «checkbox» que reza: «¿Quieres que te enviemos las instrucciones por email?».
Ahora te muestro el código que hace esto y algo más. Ese algo más te lo muestro en un momento. El código:
Vale, una vez que ya tienes el código para añadir a tu plugin de funciones u otro sitio que más te guste, te indico otra de las cosas que hace este código.
El código recoge el contenido de ese checkbox al «Realizar el pedido» y muestra el resultado de dicha selección en el pedido en cuestión, en la parte de administración. Te muestro un ejemplo a continuación:

Ya ves que este cliente quiere que le enviemos las instrucciones por email. Habrá otros que no querrán que se la enviemos.
Como decía al inicio, esta funcionalidad daría para un buen número de cosas que podamos tener en mente y no sólo con campos de tipo checkbox sino con otros tipos de campos.
Bueno, espero que este post te sea útil.
Pero espera… que nos falta…
El video
Esto es todo por ahora.
Nos vemos en el siguiente.
Mucho ánimo!

