En la página del carrito puede ser un buen sitio para intentar recordar al visitante o cliente que puede seguir comprando, que puede volver a la página de la tienda con un simple click, algo visible para que no pase desapercibido y que al cliente no le requiera esfuerzo.
Con esto os coment que puede ser muy buena idea poner un botón de «Seguir comprando«, «Volver a la tienda» o el texto que nosotros quedamos de manera que sea útil para el cliente y lo entienda perfectamente.
Para ponernos en situación recordemos cómo se ve la página del carrito, en este caso con el tema Twenty Twenty.

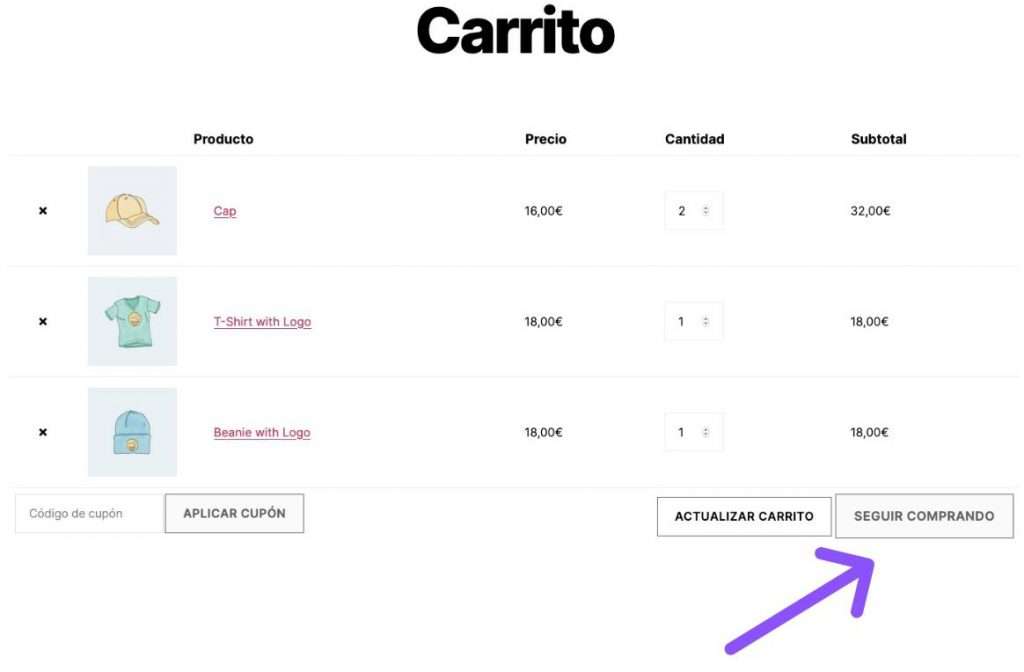
Por lo tanto, como he mos dicho, vamos a intentar añadir un botón con el texto «Seguir comprando» justo al lado del botón de actualizar el carrito para que los clientes puedar volver rápidamente a la tienda a añadir algún producto de última hora.
Entonces, lo que vamos a conseguir es lo siguiente:

El código o snippet que podemos utilizar para conseguir esto es el siguiente:
Por supuesto, luego añadiríamos algo de css para darle el estilo que queramos dependiendo del tema que estemos usando.
Este es un snippet bien sencillo que podemos utilizar para mejorar un poco la experiencia de compra de los clientes que visiten nuestro ecommerce.
El video
Espero que os sirva de ayuda.
Cualquier cosa dejáis un comentario.
Saludos y mucho ánimo!


Hola Óscar! Magnifica ayuda la que prestas en tu página! Muchas gracias!
Un duda, como podria traducir (en una web con WPML) el texto «Seguir comprando»?
Muchas gracias!
Ya lo he solucionado! Utilizando el código » «en functions:
function oaf_woocommerce_boton_seguir_comprando_carrito( ) {
$tienda_url = get_permalink( woocommerce_get_page_id( ‘shop’ ) ); // obtener la url de la página de tienda
?>
<a class="button wc-backward" href="»>
<?php
}
add_action( 'woocommerce_cart_actions', 'oaf_woocommerce_boton_seguir_comprando_carrito', 10, 0 );
Perfecto!
Ya sabía yo…
Saludos.
Hola Albert! Yo tengo ese mismo problema pero no me quedó claro cómo lograste solucionarlo.
Te agradezco la ayuda para traducirlo del inglés al español o viceversa.
Gracias de antemano.
Hola no me da solucion en mi theme. Estoy tratando de redireccionar el boton «volver a la tienda» a otra direccion de url pero no consigo hacerlo.
Ingreso el codigo en funtion.php y no me da.
Estoy viendo la pagina cart-empty.php y no se como modificar ahi. Me puedes ayudar.
Muy buenas, Albert.
No soy muy amigo de WPML pero cuando es necesario se usa.
WPML tiene un plugin o extensión que si no me equivoco es «String Translation». Puedes utilizarlo para lo que dices.
Aún así, tienes otras opcines como hacerlo directamente sobre los fichero «po» y «mo» correspondientes o incluso si me apuras, utilizar Loco Translate.
Espero que te sirva de ayuda.
Saludos y ánimo!
Hola Oscar:
He copiado pegado tu código en el tema hijo (el que utilizo ) y entonces al ejecutar la web me indica que Ha habido un error crítico en tu web.
Si elimino tu código funciona correctamente la tienda , claro sin el botón que pretendo añadir, ¿Es posible que me des una solución? .
Muchas gracias.
Por favor avisame por mail para saber tu respuesta.
Hola Oscar!
Muchas gracias gracias por la ayuda.
Yo he intentado traducirlo con Polylang pero no he tenido suerte. También con Loco Translate y tampoco he podido. He colocado el código en el functions.php del tema hijo pero no logro ubicar la opción para cambiarlo cuando está la página en inglés o viceversa.
Veo que Albert lo ha logrado pero no me quedó claro cuál fue el código que incluyo para hacerlo.
Agradezco de antemano la ayuda.
Un saludo,
José
Hola Oscar,
Llegué a tu blog buscando como añadir un botón de seguir comprando, pero mi intención es colocarlo en la página de producto, porque desde ésta página sólo permite añadir al carrito y si quieres volver a la tienda solo es posible por las breadcrumps.
Se que estoy hablando de un asunto distinto, pero me gustaría saber si hay alguna forma de hacerlo mas fácil poniendo un botón de Volver a la tienda.
Gracias.
el valor: shop es el que se colocara ? o es de mi pagina ? donde lo localizo ?
Y como cambio el recireccionamiento de la pagina, para que en lugar de llevar a la tienda lleve por ejemplo a la pagia de inicio ??