La página del carrito de WooCommerce es una antesala a la página de checkout o finalizar compra donde los clientes están a punto de terminar su compra y seguramente abandonar nuestra tienda online.
Este puede ser un buen momento para recordarles de alguna manera que pueden volver a revisar los productos de nuestra tienda y qué mejor manera que un botón de «Seguir comprando«.
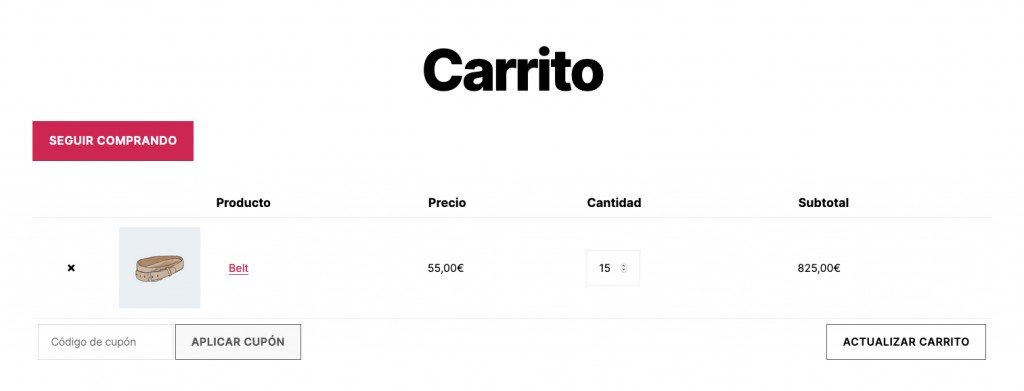
El siguiente snippet hace eso, añade un botón de «Seguir comprando» en la página del carrito para que los visitantes vuelvan a nuestra tienda antes de pasar al checkout:

Este código se puede personalizar de muchas formas tanto para cambiar el texto, la url o enlace del botón o incluso el sitio donde ponerlo utilizando otro hook.
El video
Espero que este tutorial te sirva de ayuda.
Cualquier apreciación que tengas puedes dejárla en los comentarios.
Saludos y ánimo!!


Hola, gracias por tus vídeos.
En este caso no me funciona lo de hacer desaparecer la opción de marketing, haciendo exactamente lo que dices, se te ocurre por que???
Gracias
Hola Tony.
Mira a ver si en este post encunetras la respuesta que te pueda funcionar.
https://wordpress.org/support/topic/how-to-disable-marketing-hub/
Aún así, creo que hay un plugin que te permite hacer eso.
Saludos y mucho ánimo!
No me funciono, para que trabajara,tuve que quitarle el inicio
<?php
Si, tienes razón, hay que quitar eso.
Perdona pero como estoy acostumbrado lo doy por hecho. Lo pongo para que github me lo considere código php pero si, hay que quitarlo.
Saludos y ánimo!
como podría modificar el enlace y personalizarlo?
Gracias por tu respuesta.
Hola oscar muy buen tutorial …quiero agregar una columna mas en el cart…. por ejemplo numero de copias es diferente a cantidad….ha ver como hago…..
gracias
Hola! Hay chances de ubicar el botón «Seguir comprando» al lado de «Actualizar carrito»?