¿Por qué no?
Genesis Framework es hoy en día uno de los mejores frameworks para WordPress si no es el mejor.
Nos da una serie de herramientas que nos permiten desarrollar e implementar sitios web rápidamente y no hablo solo del aspecto, hablo también de estructuras y de funcionalidades debido al buen número de hooks que pone a nuestra disposición.
¿Qué es y cómo funciona Genesis Framework? Resumen rápido
Como he dicho hace un momento, Genesis Framework pone a nuestra disposición un montón de funcionalidades que nos harán la vida más placentera desarrollando webs, portales, etc.. de una manera muy rápida y funcional.
Al principio puede parecerte algo extraño trabajar con un framework WordPress sin o lo has hecho antes pero te garantizo que en poco tiempo te acostumbrarás y estarás encantado o encantada con el.
No pretendo extenderme en este artículo así que vamos allá.
Para instalarlo funciona como un Tema normal y corriente. Puedes instalar vía FTP o a través de la sección de Temas de tu WordPress. Subes el fichero zip comprimido y listo.
Ahora bien, claro que podrías activarlo y funcionar como un tema normal pero la idea no es esa sino que lo que queremos es que nos sirva de Framework. Podemos instalar algún Tema gratuito o de pago que hay en varios sitios web y en ese caso, activaríamos éste último y dejaríamos a Genesis Framework tranquilo para que haga su trabajo sin molestarle.
Pero hoy vamos a ir un poco más allá porque lo que queremos es crear nuestro propio tema. Bien sea para nosotros, para un cliente, para ofrecerlo gratis o incluso para venderlo.
La forma más sencilla de hacer esto es servirnos del tema «demo» que viene cuando compras Genesis Framework. Este tema es muy sencillo y nos ayudará a desarrollar nuestro tema partiendo de los estilos que ya tiene el tema demo. Estos estilos los cambiaremos más adelante pero para no empezar sin estilos, ya os digo, utilizaremos este tema demo.
Por lo tanto, subimos el tema demo y lo activamos. En este momento ya podemos ver nuestra web similar a esto:
No voy a activar ni configurar nada todavía, lo único que hago es configurar los enlaces permanentes a mi gusto.
¡A crear el tema se ha dicho!
Lo que tenemos que hacer ahora es crear un directorio con el nombre de nuestro nuevo tema y dentro de este directorio crear un fichero php con el mismo nombre que el directorio. Y por último, un fichero «styles.css».
Ah, bueno, también podemos copiar los dos ficheros del tema demo, editarlos y modificar los campos requeridos como el nombre del plugin, etc…
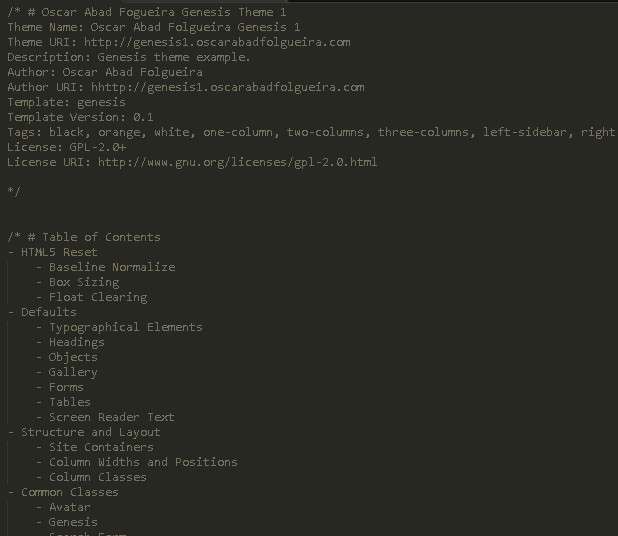
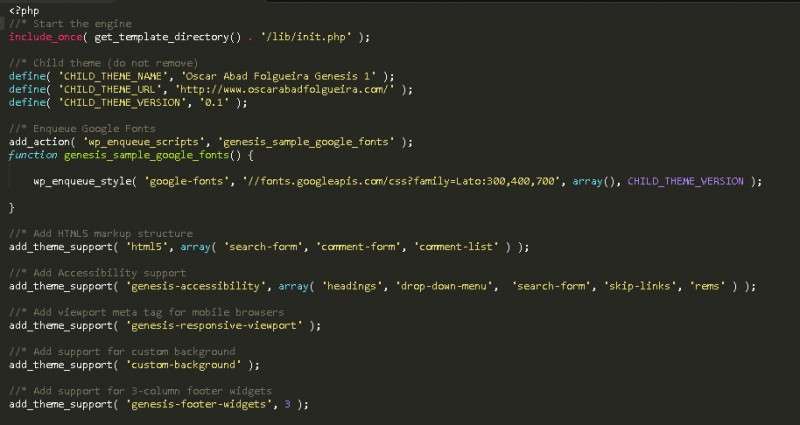
A continuación puedes ver el contenido de los que yo he modificado para que te hagas una mejor idea:

Y si queremos que nuestro tema tenga una imagen (screenshot) en la sección de Temas de WordPress, estaría bien poner una imagen con el nombre «screenshot.png» dentro del mismo directorio de nuestro nuevo plugin. Yo he copiado la del tema demo y le he puesto un garabato para poder distinguirlas a simple vista en el panel de administración.
Ahora que ya tenemos todo listo, subimos nuestro nuevo tema por ftp o lo comprimimos en un zip y lo subimos desde la administración de WordPress.
Ya debería de estar disponible nuestro nuevo tema para activar. Lo activamos y listo!!
Hemos creado un tema hijo (child theme) de Genesis Framework y lo hemos activado.
Si vamos al frontal de la web veremos el aspecto que tiene. Ya, no es gran cosa porque no hemos tocado nada pero es un buen punto de partida, ¿verdad?
En próximos tutoriales iremos haciendo cosas interesantes con nuestro nuevo tema para que, poco a poco, vaya tomando forma, la forma que le queramos dar.
Ah, por último, comentar que en el tema demo hay un fichero «xml» para que puedas importarlo y de esta manera, disponer de contenido de demostración y que no estemos sin contenido mientras creamos nuestro tema.
Espero que te guste lo que te he comentado y que me digas lo que te parece.
Dejo el código de este tema hijo en Github por si quieres echarle un vistazo.
Saludos y hasta la próxima!