
El tema Storefront se ha convertido en un referente en cuanto a temas «padre» para WooCommerce. En buena parte porque está desarrollado y mantenido por los mismos creadores de WooCommerce.
Personalmente soy un fiel seguidor de Storefront también porque está muy bien desarrollado desde la base y con muchísimas utilidades tanto para el usuario final como para los desarrolladores.
Es por eso también por lo que en su día decidí basar mi propia web en Storefront, crear un tema hijo y seguir a partir de ahí.
No me enrollo más y vamos a ver cómo crear un tema hijo de Storefront.
1-. Crear un directorio (carpeta) con el nombre del tema, nuestro tema. Para este ejemplo: «mi-store«.
2-. Dentro de esa carpeta creamos el fichero «style.css» con el siguiente texto en la parte inicial:
/*
Theme Name: Mi Store
Theme URI: https://oscarabadfolgueira.com/mi-store
Author: Oscar Abad Folgueira
Author URI: https://oscarabadfolgueira.com
Template: storefront
Description: Tema de ejemplo basado en Storefront
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: mi-store
License: GPL v2 or later
*/
/* --------------- CSS Peronalizado ----------------- */Esto es la base y lo adaptaremos a nuestro caso.
Hay más opciones que podemos incluir pero de momento nos sirve con estas.
3-. Ahora creamos un fichero vacío y le ponemos el nombre «functions.php«.
En este fichero copiaremos el siguiente código:
function sf_child_theme_dequeue_style() {
wp_dequeue_style( 'storefront-style' );
wp_dequeue_style( 'storefront-woocommerce-style' );
}Este código nos sirve para cargar los estilos de Storefront por lo que si no queremos cargar esos estilos, no las incluimos pero intuyo que por el momento si que queremos hacerlo.
Así, sin más ya tenemos el tema hijo listo para ubicarlo en el directorio /wp-content/themes/ y activarlo desde «Apariencia» –> «Temas«.
Recuerda que el tema Storefront debe estar instalado, ok?
Si quememos, también podemos añadir a la capeta del tema, una imagen para «screenshot» con el nombre «screenshot.png«. Ésta será la imagen que veamos en Apariencia –> Temas.
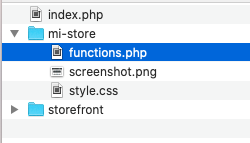
Con todo lo que hemos hecho, el contenido del directorio /themes/ tendría un aspecto como este en lo que se refiere a nuestro tema hijo «mi-store»:

Os dejo también el enlace a github para que lo descarguéis si queréis y ahorréis tiempo:
Espero que os sea util esta información y que creéis muchos temas hijo de Storefront.
Cualquier observación que tengáis, podéis dejarme un comentario.
Saludos y mucho ánimo!!

