En WooCommerce podemos configurar ofertas de producto por cierto tiempo sin la necesidad de utilizara ningún plugin y ningún código adicional y lo podemos hacer de manera muy sencilla.
Cuando establecemos el precio de un producto en WooCommerce también disponemos de otro campo en el que podemos introducir el precio rebajado para establecer una oferta o desuento.
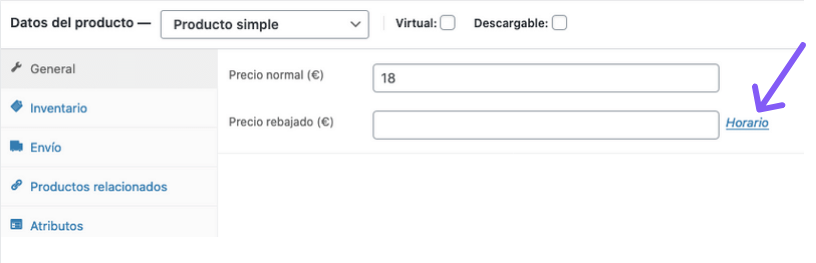
Si nos fijamos bien, veremos un enlace justo a la derecha del campo «precio rebajado» que indica «Horario«:

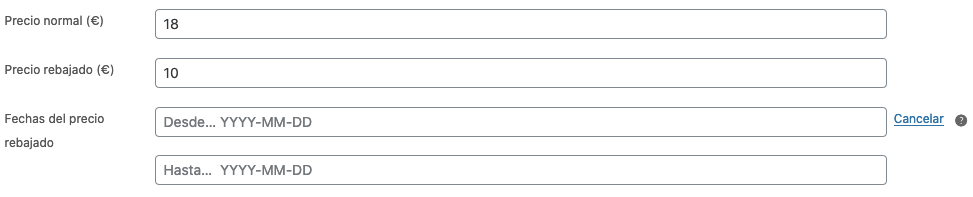
Ahora bien, vamos a establecer un precio «rebajado» de 10€ y a pulsar en el enlace «Horario» para que nos muetre las opciones disponibles:

Como podemos observar en esos dos nuevos campos de «Fechas del precios rebajado» deberemos añadir la fecha de comienzo de la oferta y en el otro la fecha de fin de la oferta.
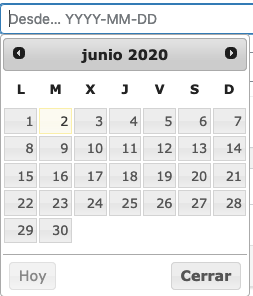
Además, WooCommerce nos ofrece un campo para que la introducción de la fecha sea mucho más fácil:

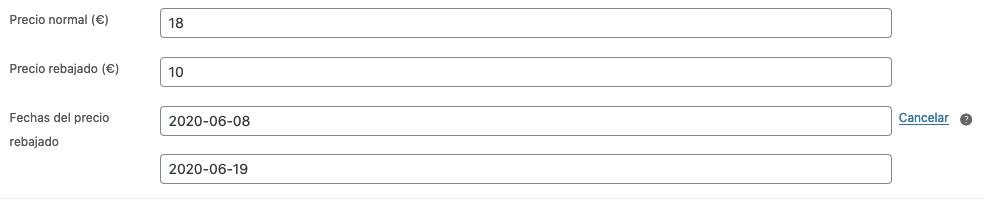
Por lo tanto, una vez introducidas las fechas en elos dos campos:

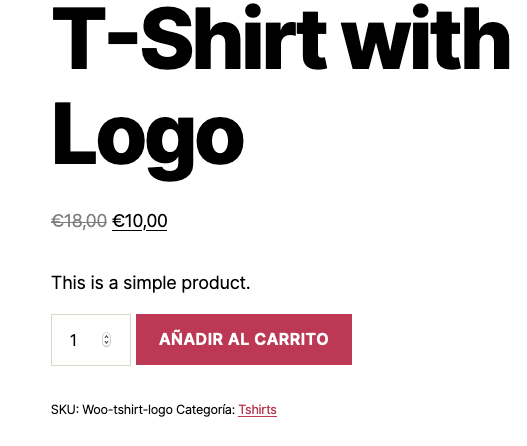
Si guardamos y vamos a ver cómo queda en nuestra tienda (no te olvides de la fecha de comienzo para poder verlo), nos motrará algo como esto:

¿No es lo que te esperabas?
No es nada para tirar cohetes pero es una forma de establecer descuentos u ofertas por producto que nos ofrece WooCommerce sin tener que recurrir a algún plugin.
Si queremos algo más avanzado deberemos recurrir a algún plugin o desarrollarlo nosotros mismos. Pero esto es otra historia y hablaré de ello en otro momento.
El video
Cualquier duda o apreciación me podéis dejar un comentario.
Saludos y mucho ánimo!


Hola! La oferta finaliza a las 23:59 de la fecha elegida?
Buenas, alguna manera de mostrar la fecha del fin de oferta en el frontend para productos variables?
Hola.
Al hacer una importación masiva desde un CSV no consigo que me importe el campo de fecha inicio y fecha fin de la oferta. Exporto todos los productos con uno rellenado, duplico el valor en todos y al importarlo en woocommerce me pone el precio rebajado pero no las fechas. He mirado todo y no encuentro el motivo.
Las fechas tienen formato dia/mes/año 00:00:00 para inicio y dia/mes/año 23:59:59 para fin.
¿sabes por qué pasa?
cómo poner horario de precio rebajado, por ejemplo de 6 a 9